WordPressをレスポンシブ対応、スマホ対応に WordPress使い方入門13
スマホでWebサイトを見る方のユーザー増えてきていますね。
日本では既に5,000万を超えるユーザー数になってきていますので
半分はスマホになります。
自分のサイトもスマホに対応していないと
アクセス数、販売数に今後さらに影響出るのは間違いありません。
WordPressテーマそのものも、スマホにも対応する
レスポンシブ対応になってきています。
レスポンシブ対応とはURLそのままで、
PCでアクセスした場合はPCサイト用に表示
スマホでアクセスした場合はスマホサイト用に表示してくれる
機能です。
自分のサイトをレスポンシブ対応にすれば、スマホでもPCでもスムーズに
表示出来ますので、レスポンシブ対応にすることをおススメします。
WordPressテーマを入れ替えることなく
レスポンシブ対応にできるプラグインがありますので紹介します。
WordPressをレスポンシブ対応するプラグインで
安定性があり、人気もあるのが「WPtouch Mobile Plugin」という
プラグインです。
導入の方法をお伝えしますね。
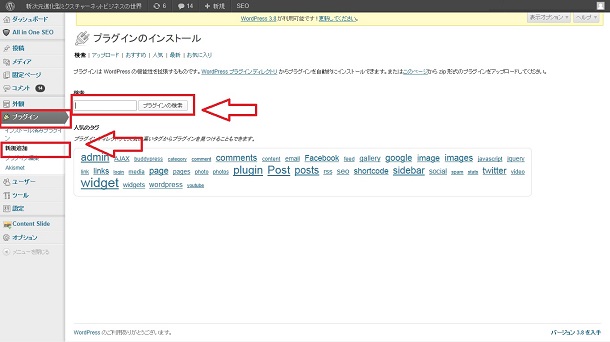
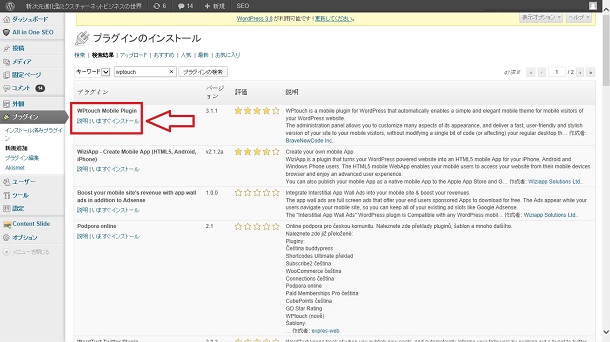
プラグインの新規追加でWPtouch Mobile Pluginと検索します

WPtouch Mobile Pluginの「今すぐインストール」をクリックします。

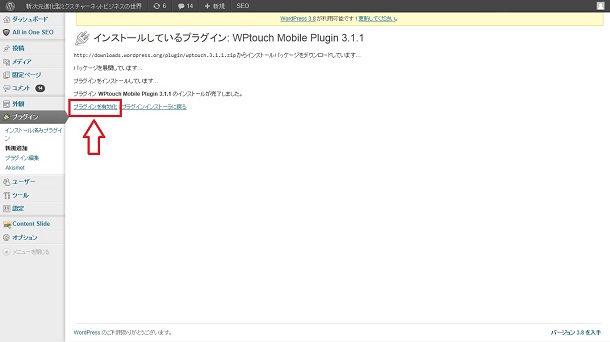
「プラグインを有効化」をクリックします。

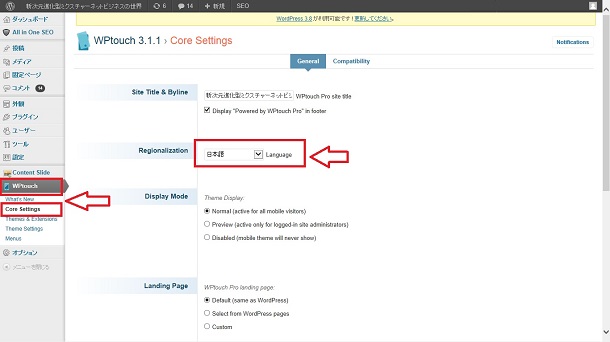
有効化しましたらダッシュボード左側に
WPtouchと記載されていますので、
カーソルを合わせ「Core Settings」をクリックし、
言語設定を日本語にします。

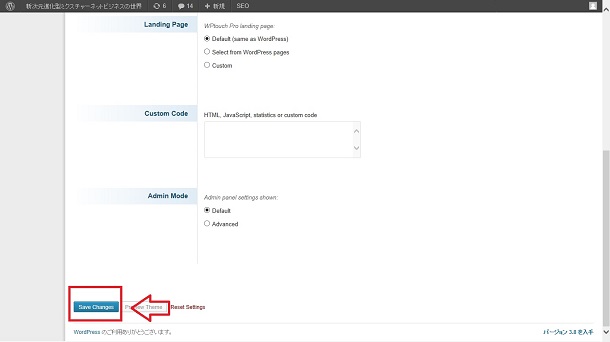
日本語にしましたら、一番下の「Save Changes」をクリックして終了です。

簡単にレスポンシブ対応に変わっています。

スマホはさらに普及していきますので、
レスポンシブ対応まだの方はこの機会に
導入してみてくださいね。
WordPress使い方入門14へ
内気で自信なく不安なあなたへ