グーグルがスマホ対応表示を検索順位評価に、モバイルフレンドリーで調査

グーグルが4月21日から、スマホ対応されているかを検索順位の評価に加えると発表しました。
問い合わせも受けたので、今日はそのことに関してお伝えします。
グーグルの評価云々の前に、既にお客さんやサイト閲覧している立場を考えるとスマホでサイトを見るのはiphonesの普及によって当たり前になっていますよね。
時々古いサイト、私の場合は歴史が好きなので、歴史に関することを検索しますが、古いサイトで字でびっしり埋まっていてとても読む気になれないサイトが出てきます。
スマホ画面では読みにくいですから、そういったサイトではなく、読みやすいサイトを検索エンジンではなくても、できれば訪問したいと思ってしまうのは当然です。
グーグルが4月21日からスマホ対応しているかしていないかをサイトの評価基準に加えるというアップデートを行います。
Googleの発表記事(英語)
ご自身のサイトがグーグル基準のスマホ対応しているかは、下記モバイルフレンドリーにてチェックできます。
「モバイルフレンドリーテスト」
モバイルフレンドリーテスト
グーグル基準のスマホ対応かは、「モバイルフレンドリー」にご自身のURLを入れてチェックするだけです。例えばこのサイトをチェックします。
下記のように表示されていれば問題ありません。

WordPressのレスポンシブ対応なら「問題ありません」と表示されます。
無料ブログはどうなのか?
私が推奨しているseesaaブログで調べてみます。
「問題ありません」と表示されました。
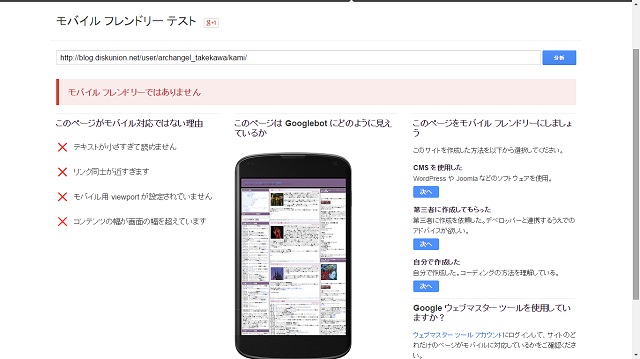
私が7年以上前に作ったブログはどうなのか?
調べてみます。
「モバイルフレンドリーではありません」と表示されます。
真っ赤かな評価で
テキストが小さすぎて読めません
リンク同士が近すぎます
モバイル用 viewport が設定されていません
コンテンツの幅が画面の幅を超えています
WordPressでもなければ、seesaaブログでもないので
お話にならない評価です。
今さら直すくらいなら、新しくサイト作ったほうがいいですが、このサイトは直す予定はありません。
もし「モバイルフレンドリーではありません」と表示されたなら
どんなサイトが対応していないか調べてみましたが、fc2、so-net、アメブロなど大手のブログは大丈夫と思います。「モバイルフレンドリーではありません」と表示されるのは、レスポンシブ対応、スマホ対応していない独自ドメインでサイトを作った場合が当てはまると思います。
WordPressやSIRIUSでもスマホ対応していなければ、「モバイルフレンドリーではありません」と表示されますので、スマホ対応にしたほうがよいです。
WordPressならレスポンシブ対応のテーマに変更か、スマホ対応できるプラグイン導入になります。
SIRIUSをお使いなら「SIRIUS上位版」へ変更すれば対応できます。
4月21日からスマホ対応かで検索エンジンの評価が変わってきますので、この機会にチェックして変更すべきサイトは対応してくださいね。
関連記事
「WordPress優良テーマ」
「WordPressをスマホ対応に変更するプラグイン」
内気で自信なく不安なあなたへ