WordPressで続きを読む(moreタグ)とアイキャッチ画像の表示設定 WordPress使い方入門編12

WordPressでは、トップぺージに
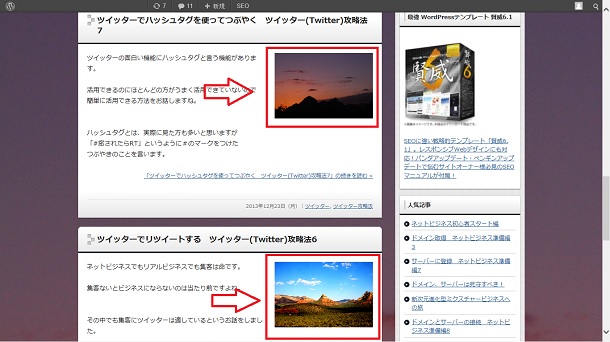
アイキャッチ画像(サムネイル画像)付で
記事の始めだけを表示できます。
サイトのトップページのイメージが
画像と記事のポイントを表示することでも
良い感じに変わりますので、
その表示設定の方法をお伝えしますね。
いろいろなサイトを見ると
しばしば、記事が冒頭の文章だけで
「続きを読む」と記載されていくつかの記事を
表示しているサイトに出会いますよね。
moreタグというものを付ければ、トップ画面と記事画面で
表示を変えることができます。WordPressなら簡単にできます。
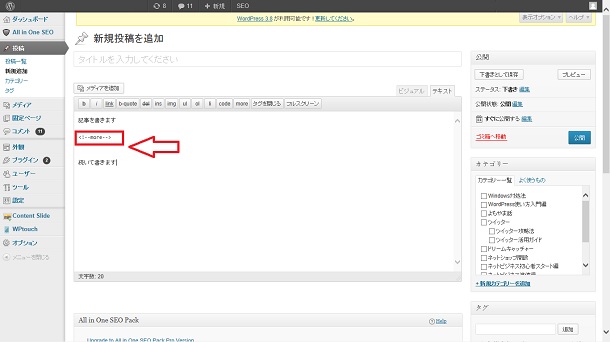
ダッシュボードの記事投稿の画面の記事を書く欄の上に
いくつか記号があります。
その中のmoreをクリックするだけです。

moreをクリックすると下記のように分けたいところに
<!–more–>
このように表示されます。

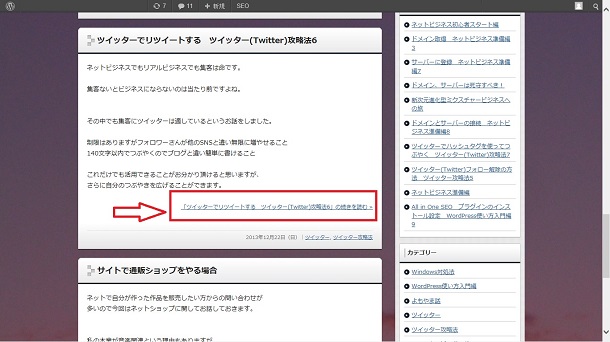
記事がトップ画面では下記のように「続きを読む」と表示され
後の続きの記事は「続きを読む」をくりっくすれば読めるようになります。

さらにWordPressではトップページに写真や画像を
アイキャッチ画像機能を使えば表示できます。
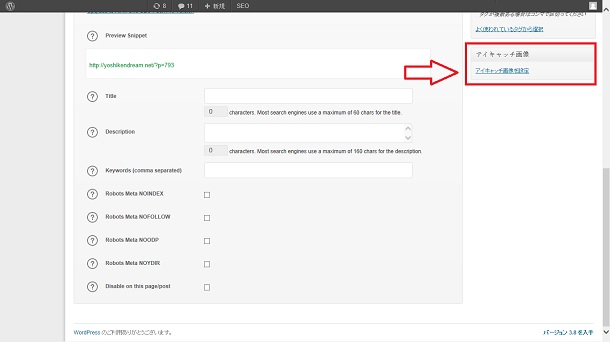
ダッシュボードの記事投稿の画面の右下に
アイキャッチ画像設定という項目があります。
そこをクリックしてください。

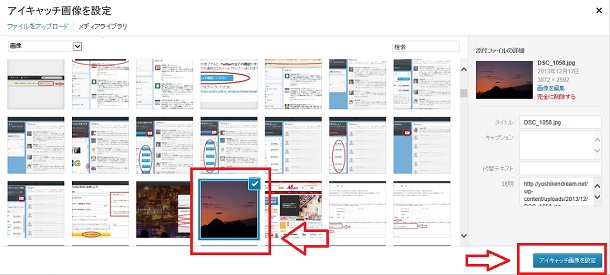
登録されている写真が表示されます。
表示したい画像をクリックし、下記のように
チェックマークが付いたら
アイキャッチ画像を設定をクリックしてください。

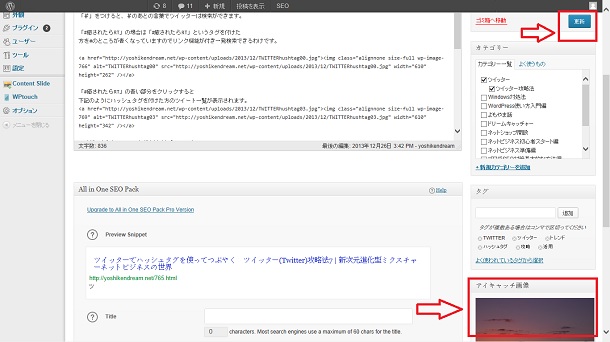
下記のようにアイキャッチ画像の項目に
先ほど選んだ画像が表示されます。
決定する場合は、記事投稿同様に
更新をクリックしてください。

下記のようにアイキャッチ画像が表示されます。

続きを読むの設定もアイキャッチ画像の表示も
非常に簡単にできますね。
長い文章をトップ画面に表示するより
いくつかの記事を表示したり、
画像を取りいれることで
サイトのイメージが格段にアップしますので
是非活用してみてくださいね
WordPress使い方入門13へ
内気で自信なく不安なあなたへ