プラグイン人間用のサイトマップPs Auto Sitemap設定方法

ワードプレスのプラグインPs Auto Sitemapは
私たちが見れるサイト上に表示されるプラグインです。
Google XML Sitemapがクローラー用なら
Ps Auto Sitemapは人間用です。
導入することでサイトのお客さんがサイトの記事一覧で
必要な記事を確認できます。
またSEO上も内部リンクが充実する効果もあります。
今回はPs Auto Sitemapの設定方法を説明しますね。
1.ページの作成
まずは、固定ページにサイトマップ用のページを作ります。投稿ページでも作成可能ですが、メニュー画面に表示する場合、
固定ぺージの方が手間かからないので、
私は固定ページで作成しています。
「固定ページ」から新規追加を選びます。
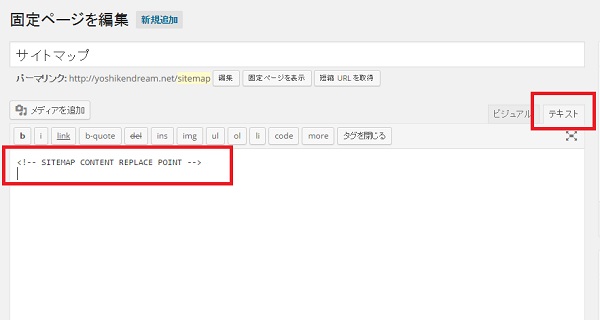
タイトルにサイトマップと表記します。
パーマリンクは日本語より英語表記の方がSEO上良いので
英語に直してください。
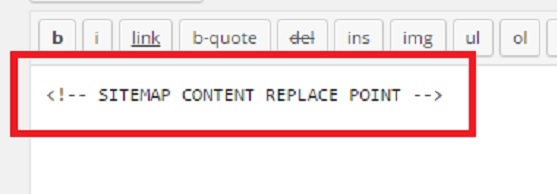
下記を記事投稿のビジュアルではなく、テキストの記事内に貼りつけてください。


保存したら、下記のようにURLが表示されますので
ページ番号を控えておいてください。

プラグインを導入します。
「プラグイン」から「新規追加」を選び、
検索で「Ps Auto Sitemap」と入力します。

「Ps Auto Sitemap」を選び、
「いますぐインストール」をクリックします。

「プラグインを有効化」をクリックします。

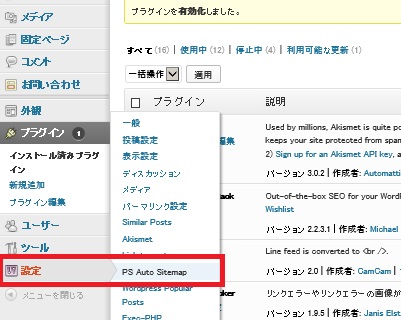
「設定」から「Ps Auto Sitemap」を選びます。

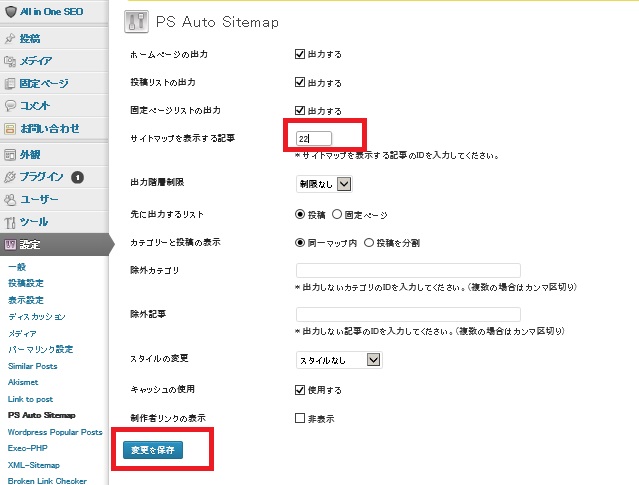
先ほど控えたURLのページ番号を
サイトマップを表示する記事の項目に入力し、
「保存」をクリックします。

2.メニューに表示
メニュー表示の設定を説明します。「外観」から「メニュー」を選択します。

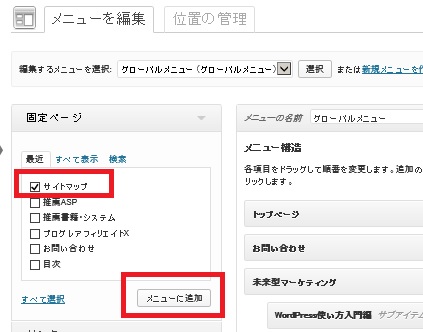
「メニュー編集」画面の「固定ページ」の「サイトマップ」に
チェックを入れ「メニューに追加」をクリックします。

「メニュー構造」に下記のように表示されます。
位置を決めて「メニューを保存」をクリックします。

下記のように表示されます。

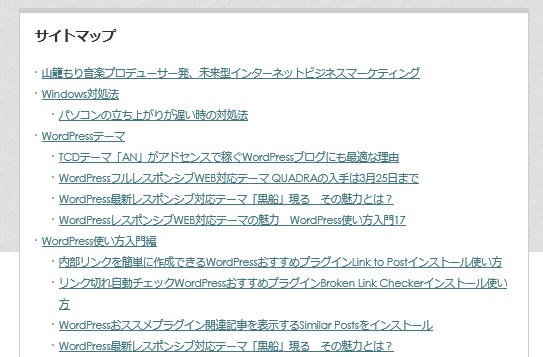
サイトマップは下記のように表示されていれば大丈夫です。

サイトマップ作成はユーザのため=SEO対策だけでなく、
クローラーにとっても全ページへの巡回効果もあります。
Googleのマットカッツ氏も
「検索結果もよくなるかもしれない」と述べています。
サイトマップを有効に活用してみてくださいね。
Google XML Sitemapの設定方法は
コチラ
内気で自信なく不安なあなたへ